
こんにちは。
0歳子育てに奮闘中のよこよこです。
よく見かける吹き出しを使った会話形式
みなさんも自身のブログで使ってみたいと思ったことありませんか?
ブログやサイトで見かける会話形式をはてなブログでもできる事がわかりました。
難しそうだと感じるそこのあなた実は簡単にできるんです。
吹き出しを使ってあなたのブログを見やすくしてみませんか?
この記事でははてなブログでも会話形式の吹き出しが使えるようになる方法をご紹介します。
参考にさせていただいた記事はこちらの2つ
【はてなブログ】吹き出しで会話形式にするのをめっちゃ楽にしてみた
【はてなブログ】コピペで簡単!吹き出しを使って会話形式にするカスタマイズ方法を試してみたよ! - アラフィフママの雑記ブログ
どちらの記事も大変わかりやすく書かれておりました。
感謝です。
・はてなブログを始めたばかりの方
・会話形式の記事を作りたい方
それではどうぞ!
吹き出し用の画像を用意する
まずは吹き出しに使用する画像を用意しましょう。
この白い丸の中に納まるやつです。
既に画像がある方はこちらから「はてなフォトライブラリに画像をアップする」に飛べます。
画像がない!
という方は下記のサイトで無料で作れます。
ご参考までに。
【参考】アイコン作成サイト
無料サイト2つと有料サイト1つをご紹介します。
Canva
テンプレートが豊富なのがCanvaです。
キャラクターの作成アプリやアップロード機能、元々Canvaに用意されているフリー画像もあり、簡単にデザインできます。
普段、スライドを使い慣れていない方でもおしゃれなテンプレートを参考にアイコンを作れるので他の方と被らないアイコンができます。
Iconpon
管理人の吹き出しに利用させていただいているカボチャの画像はIconponで作ったものになります。
事前に用意されている被り物や顔のパーツを組み合わせてお好みのアイコンに仕上げます。
簡単に作れるのに他の方と被ることも少ないのでとても重宝させていただいています。
何個もつくりいろんな表情を準備できるのも魅力です。
ココナラ
オリジナルの似顔絵アイコンが欲しいという人は、有料のココナラ ![]() で描いてもらうのもおすすめです。
で描いてもらうのもおすすめです。
ブログの雰囲気にあったイラストを描いてくださります。
では、アイコンの準備ができた方は次の順に従って吹き出しを表示してみましょう。
はてなフォトライフに画像をアップする
はてなフォトライフとは?ってなりますよね。笑
大丈夫です!
ちゃんと分かりやすい位置にあります。
はてなブログにログインする
まず始めにはてなブログへログインしましょう。
次にHatena Blogと書かれた黒いバーを右に辿ると
9つの四角が並んでいる所がありますのでクリックします。

「はてなフォトライフ」を発見できましたか?
そこをクリックしましょう。
アップロード画面に移る
移った画面の右上に注目してください。
2か所に「アップロード」と書かれている所がありますので
どちらかクリックしましょう。

画像をアップロードする
2つとも下のような同じページに移ります。
後は事前に用意した画像をアップロードしましょう。

たどり着けましたね!!
画像のURLをメモする
CSSで吹き出し用アイコンの設定をする際に必要になります。
画像のURLをメモ帳などに控えておきましょう。
画像URLの確認方法
アップロードした画像をクリックします。

すると下記のようなページに移るので
矢印を画像に合わせて右クリックをしましょう。

画像のURLを控えられましたか?
控えられたら次はCSSのデザインを準備します
ふぅ~
一息つきましょう。笑
吹き出しのCSSをデザインする
文章の飾りつけには欠かせないC!S!S!笑
なんだか大変そう~って思いますねよ。
しかしコピーするだけで良いのです。
ありがたいですよね。
安心して次に進んでみてください。
CSSコードをコピーする
下のCSSコードをコピーしましょう。
コピーしたら一旦、メモ帳やワードに貼り付けます。
クラス名と画像URLを書き換える
メモ帳やワードに控えたCSSコードで書き換えるのは一番下です。
他はいじらなくて大丈夫です。
CSSコードの一番下
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
変更するのはコピーした一番下の赤い部分です。
管理人は
.me::after {background-image:url(先ほど控えた画像URL);}
.lady::after {background-image:url(先ほど控えた画像URL);}
としました。
これでCSSコードは完成です。
簡単じゃないですか?
後はこのコードをデザインCSSに貼り付ければ概ね完成です!
CSSコードをデザインに貼り付ける
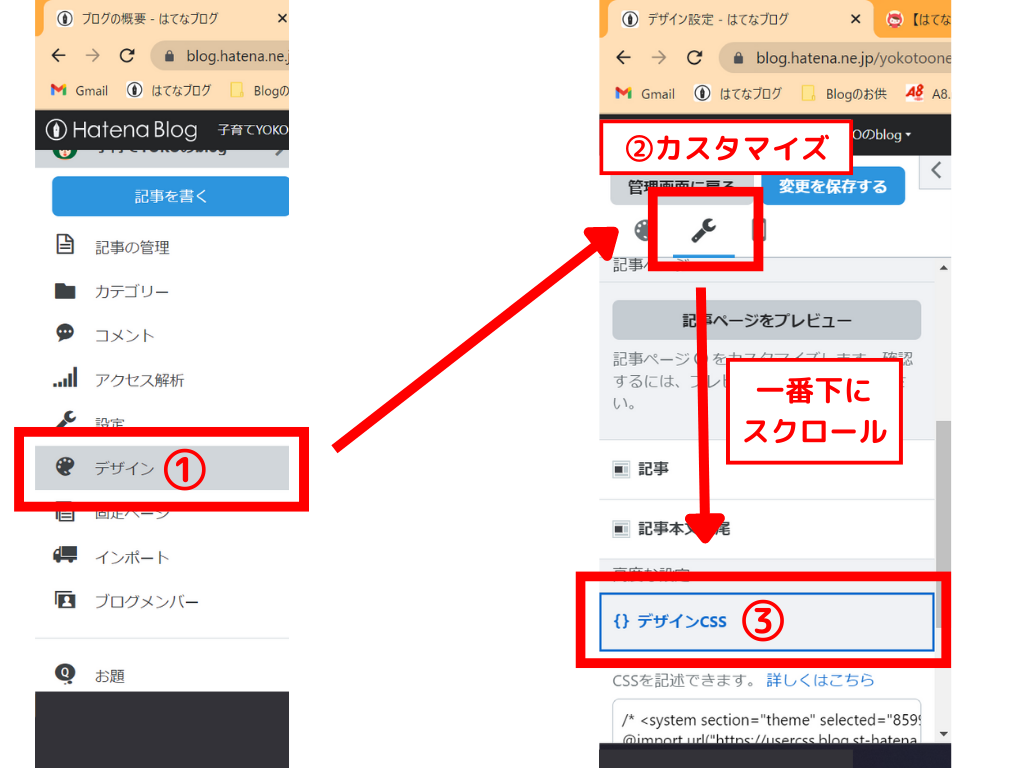
「デザイン」→「カスタマイズ」→「デザインCSS」の順に進みましょう。

無事にここまでたどり着けましたねっ!!
後は吹き出しを使いたい場面でHTMLを入力するだけです。
【完成】HTMLを入力しよう!
吹き出し機能を使う時は、<p>にCSSで指定したクラス名を入れます。
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
頭にある「クラス名」をHTML編集で入れるのです。
<p class="l-fuki クラス名">テキスト</p>
管理人の場合は
.me::after {background-image:url(先ほど控えた画像URL);}
.lady::after {background-image:url(先ほど控えた画像URL);}
だったので
<p class="l-fuki me">わたしがmeだよ~</p>
<p class="r-fuki lady">ワタシがladyだよ~</p>
とHTML編集で打つと
わたしがmeだよ~
ワタシがladyだよ~
となります!!
できましたか?
これで完成です!!!やたー!!
吹き出しを使う際の注意事項
吹き出しの見栄えを気になりどうしても改行したい時ってありませんか?
「Enter」のみ改行すると
吹き出しの見栄えを気になり
どうしても改行にしたい時ってありませんか?
こうなります。
必ず「Shift」+「Enter」にしましょう。
吹き出しの見栄えを気になり
どうしても改行にしたい時ってありませんか?
まとめ
はてなブログで吹き出しを使った会話形式を試してみました。
①吹き出し用の画像を用意する
②はてなフォトライフに画像をアップする
③画像のURLをメモする
④吹き出しのCSSをデザインする
⑤HTMLを入力し吹き出し機能を使おう!
の5段階でした。
自身のブログの見栄えは良くなりましたか?
これであなたのブログも脱初心者になれましたね!
お疲れさまでした!