
こんにちは!
ブログ開設2か月目のよこよこです。
今回はコピペで簡単!
はてなブログでグローバルナビゲーションの設置方法を解説していきます。
初心者の方は大変だと思われますが大丈夫です。
ブログを始めて1か月ちょっとたった私でもできましたのであなたにもできます。なるべくわかるように解説しておりますのでご安心してください。
・グローバルナビゲーションを設置したい方
・おしゃれなレスポンシブデザインを採用したい方
・グーグルアドセンス合格に向けて準備をしている方
参考にさせていただいた記事はこちら
このredoブログを参考にさせていただいた理由はスマホの画面でのグローバルナビゲーションのデザインがすっきりしているからです。
パソコンではグローバルナビゲーションのカテゴリーが横一列に並んでおりますが、スマホではMENUバーとしてカテゴリーがまとめられております。
画像参照↓↓

パソコン・スマホとも見栄えがよいですよね。
他のカスタマイズも参考にさせていただきましたが、redoブログ様が一番見やすいカスタマイズをされておられました。
使用しているテーマによってはカスタマイズが上手くいかないかもしれません。あくまでも自己責任でお願いいたします。
それではどうぞ!
グローバルナビゲーションとは

青い四角で囲ってあるものをグローバルナビゲーション(別名:グローバルメニュー)と呼びます。
ブログ内のページすべてに表示されるものであり、ブログ訪問者がブログ全体を把握しやすくするための道案内役となります。
グローバルナビゲーションの設置はグーグルアドセンス合格の一基準となる見つけやすさ・操作性(ユーザビリティ)の観点からの評価につながることがわかりますね。
グーグルアドセンスの合格を狙っていなくてもブログを訪れてくれた方が操作しやすいように設置した方がよさそうです。
あわせて読みたい↓
大変かもしれませんががんばりましょう!
HTMLを入力しよう
まずはHTMLコードの準備をしましょう。
グローバルナビゲーションに載せたいカテゴリーを考えられたら、URLとカテゴリー名を変更して完成です。
カテゴリーを考えよう
カテゴリーはすでに考えてあるという方はこちらから【HTMLをコピーしよう】に飛べます。
まずはグローバルナビゲーションにどんなカテゴリーを用意するか考えなくてはなりません。
ブログの見栄えを考えると4つか5つくらいカテゴリーが必要です。
管理人はここで挫折しそうになりました(早い。笑)
でも大丈夫です!はてなブログですでに用意されているページを利用しましょう。
【カテゴリー候補1】aboutページ
aboutページとはブログを管理している方の自己紹介ページのことです。
アドレス検索で「自身のブログURL/about」と打つとで出てきます。
また画像のようにブログトップ画面のプロフィール欄からもaboutページへ行くことができますので試してみてください。

【カテゴリー候補2】最近記事ページ
はてなブログでは記事を公開すると自動的に最新記事ページへ追加されます。すでに最新記事ページが用意されているのです。
ほうほう便利なページがあるんだね。
それってどこで見られるの?
そう思いますよね。
元々ブログトップ画面のサイドバーに最新記事の項目があります。そこをクリックすると最新記事ページに飛べるのです。

グローバルナビゲーションに必要なカテゴリーの項目が定まってきたでしょうか?
ここでカテゴリー候補2つを含め、下記にブログ初心者が用意できそうなカテゴリーの全てを並べてみます。
aboutページ
最新記事
ホーム(ブログのトップ画面)
カテゴリーのどれか
ちなみに管理人は「ホーム/aboutページ/最新記事/カテゴリーの一つ」の4つを選びました。
※現在の当ブログは収益化しているのではてなブログのルールに従いaboutページからお問い合わせへ変更しております。
カテゴリーが決まりましたらHTMLコードをコピー&ペーストしていきましょう。
HTMLコードをコピーしよう
グローバルナビゲーションのHTMLコードは以下のようになります。
コピーしたらメモ帳やwordに貼り付けます。
貼り付けましたら<a href="URL">カテゴリー1</a>の赤字の部分を自身の用意したものに変えましょう。
すべてのURLとカテゴリー名が変えられたらはてなブログに貼り付けます。
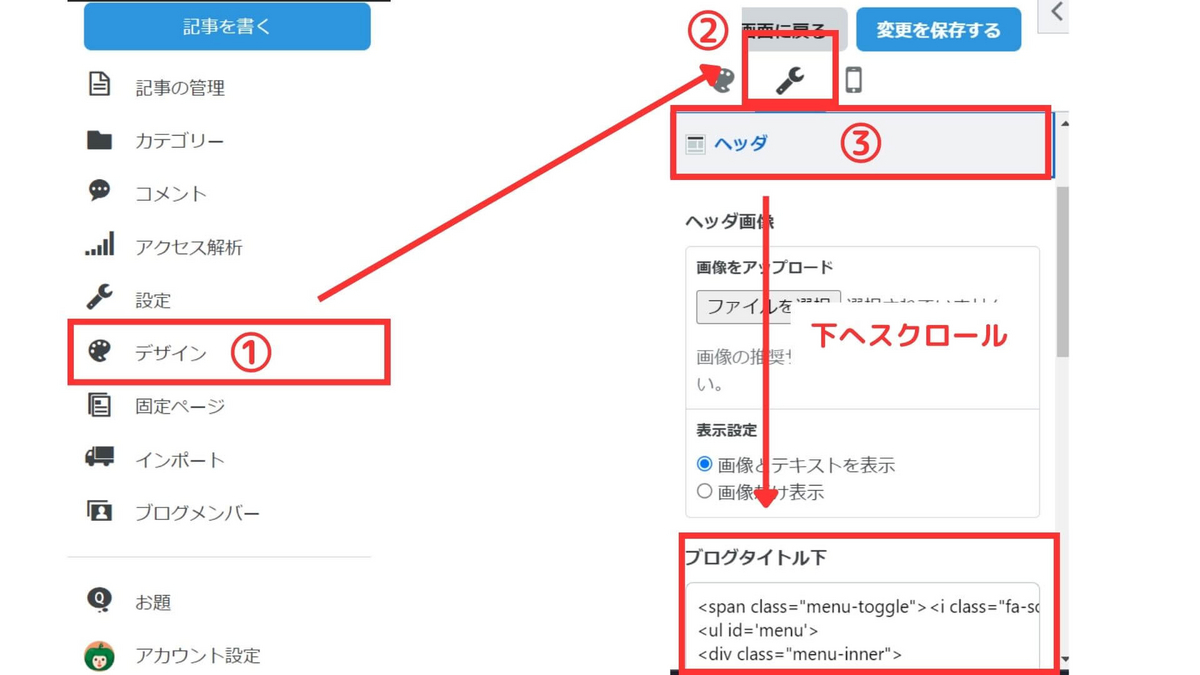
HTMLを貼り付けよう
「デザイン」⇒「カスタマイズ」⇒「ヘッダ」⇒「ブログタイトル下」と進みコピーしたHTMLコードをペーストしましょう。

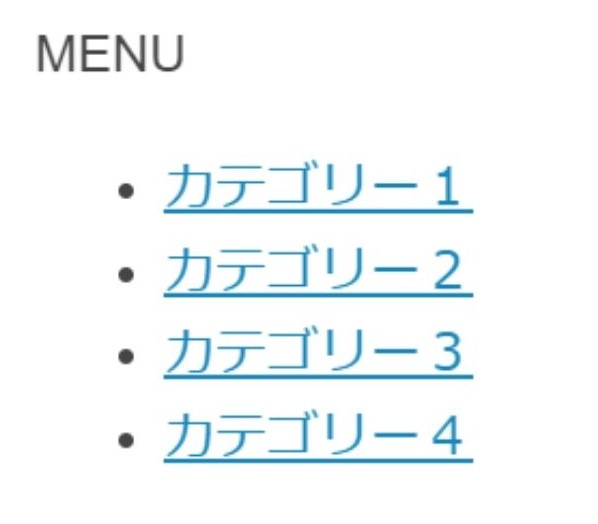
貼れましたか?
自身のブログトップ画面で下の画像のようになっているか確認してみてください。

できていればHTMLの準備ができたことになります。
ここまでお疲れ様です!
ここでひと休憩しましょう
CSSでデザインする
でましたCSS。避けて通れないCSS。
でも大丈夫です。コピーに頼りましょう。
CSSをコピーしよう
パソコン画面上の設定とスマホ画面上の設定があるので結構長いコードになりますが、右上のコピーボタンを押せば一瞬でコピーできます。
一旦メモに貼り付けましょう。
このままペーストすると当ブログを同じ配色になりますので、自身のブログに合うカラーを選びましょう。
管理人が利用している色合わせのサイトはこの2つです。
どちらもサイト全体の雰囲気を整えやすい色を選ぶことができます。
CSSを貼り付けよう
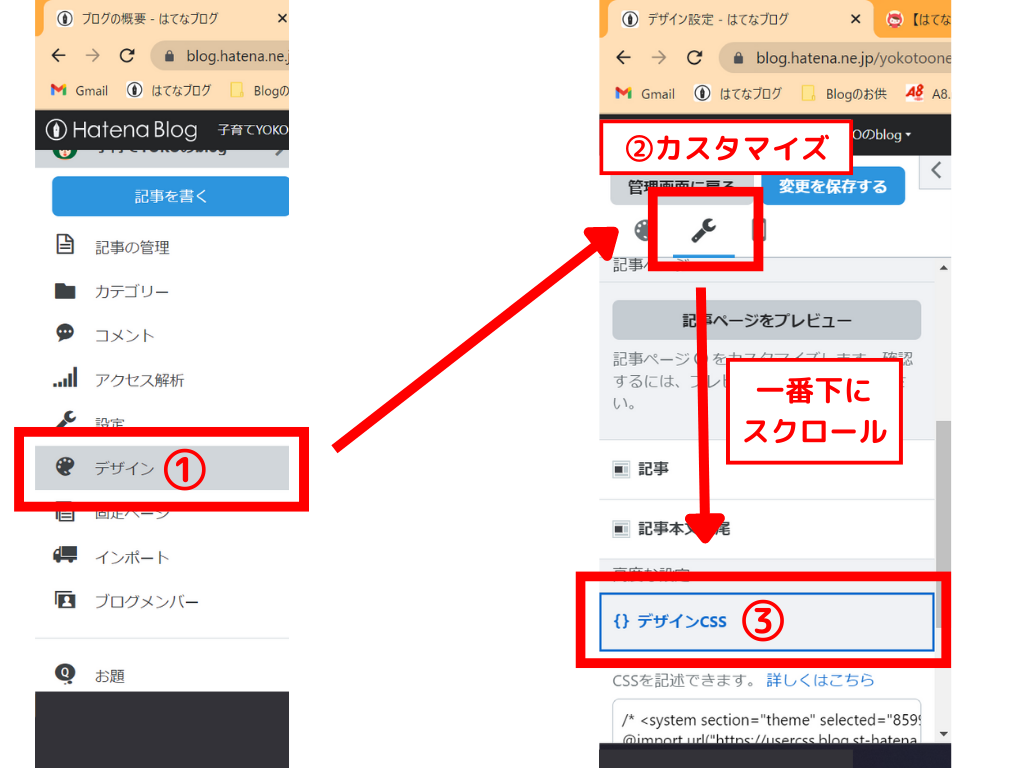
「デザイン」⇒「カスタマイズ」⇒「デザインCSS」の順に進みましょう。

できましか?お疲れ様です!
まとめ
この記事ではグローバルナビゲーション(別名:グローバルメニュー)の設置方法について記載しました。
上手く設置できたでしょうか?
このブログではほかにも初心者でもできるはてなブログでのカスタマイズ方法をご紹介しておりますのでよかったらご覧ください。