
こんにちは。
2023年3月からブログ開設したよこよこです。
自身のブログでアプリを紹介したい時けど
簡単な方法はないかな?
と悩んでいるあなた
あるツールを利用するとブログ初心者でもとても簡単に自身のブログにアプリを埋め込むことができるんです。
簡単なら覗いてみようかなと思いませんか?
・ブログ初心者
・ブログにアプリを埋め込みたい方
・簡単な方法でアプリを紹介したい方
それではどうぞ!
アプリ紹介ツール|アプリーチ
ブログにアプリを埋め込む方法は「アプリーチ」でHTMLコードを生成することです。
「アプリーチ」?
ってなりますよね。笑
多分、HTMLコードを生成する以外にもツールはあるのですが初心者の我々にはとりあえずこのツールだけでも十分ですよね。
十分十分!!
「アプリーチ」を使えばこのようなアプリの紹介ができます。
うわっ、複雑そうと思っているあなた
これめちゃくちゃ簡単なのでその方法を見てみましょう。
下準備

事前にCSSコードをコピーする必要があるのでその準備をします。
【その1】「アプリーチ」のサイトへ行く
まずは「アプリーチ」のサイトに行きましょう。
下記をクリックするとアプリーチへ行けます。
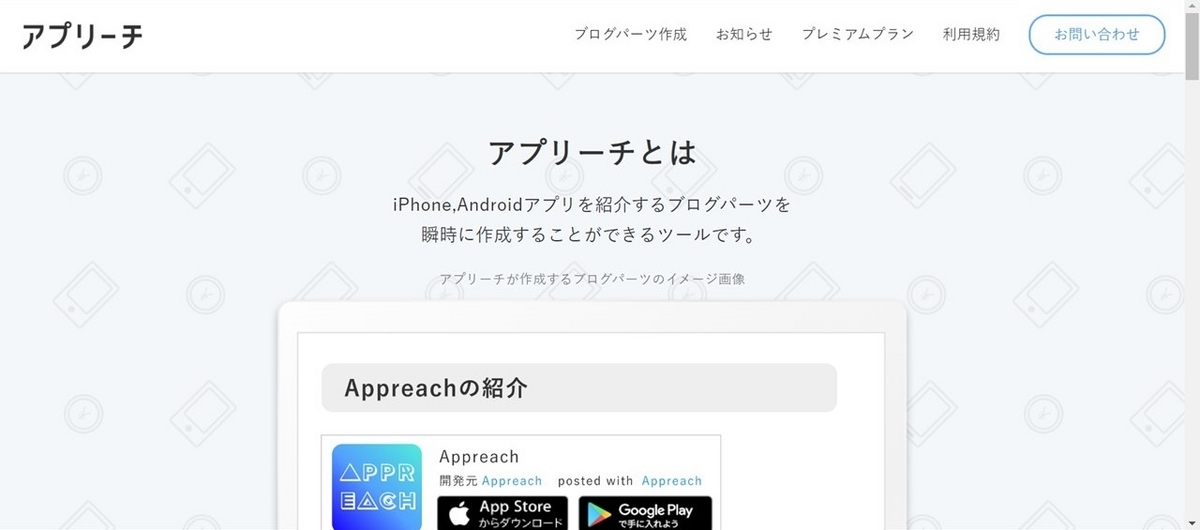
このサイトへ行くと
このような画面になると思います。

これがアプリーチのトップ画面です。
【その2】CSSコードをコピーする
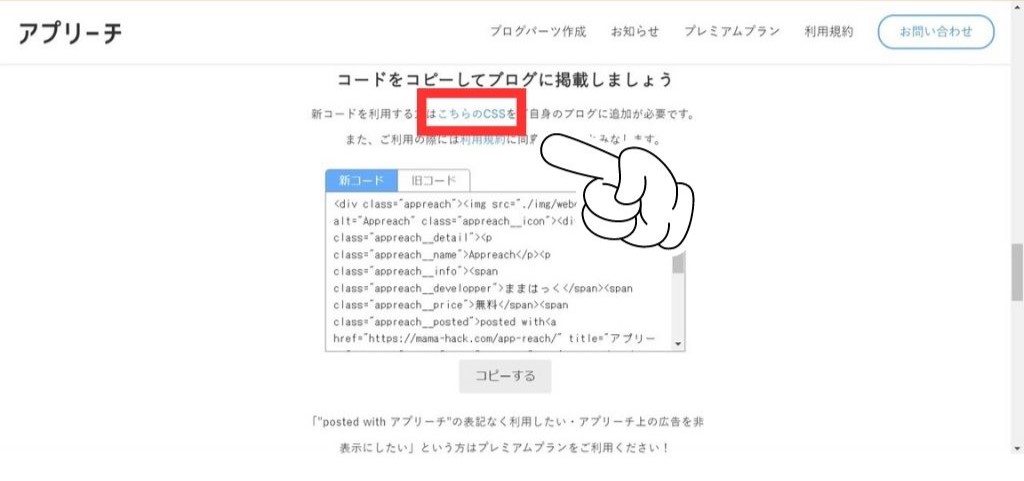
トップ画面を下へスクロールして
コードをコピーしてブログに掲載しましょう
の下にある「こちらのCSS」の部分をクリックしましょう。

CSSコードがコピーできる画面に切り替わります。

コピーしましょう。
ここで注意点1つあります。
それははてなブログ無料版を利用している方はレスポンシブデザインへ変更してから使用しましょう。
レスポンシブデザインってなんだ?
となりますよね。
これはパソコンとスマホで同じデザインcssを反映させるものらしいです。
レスポンシブデザインへ変更しているか確認しましょう。
既に変更が完了している方はデザインCSSに貼り付けるへ飛べます。
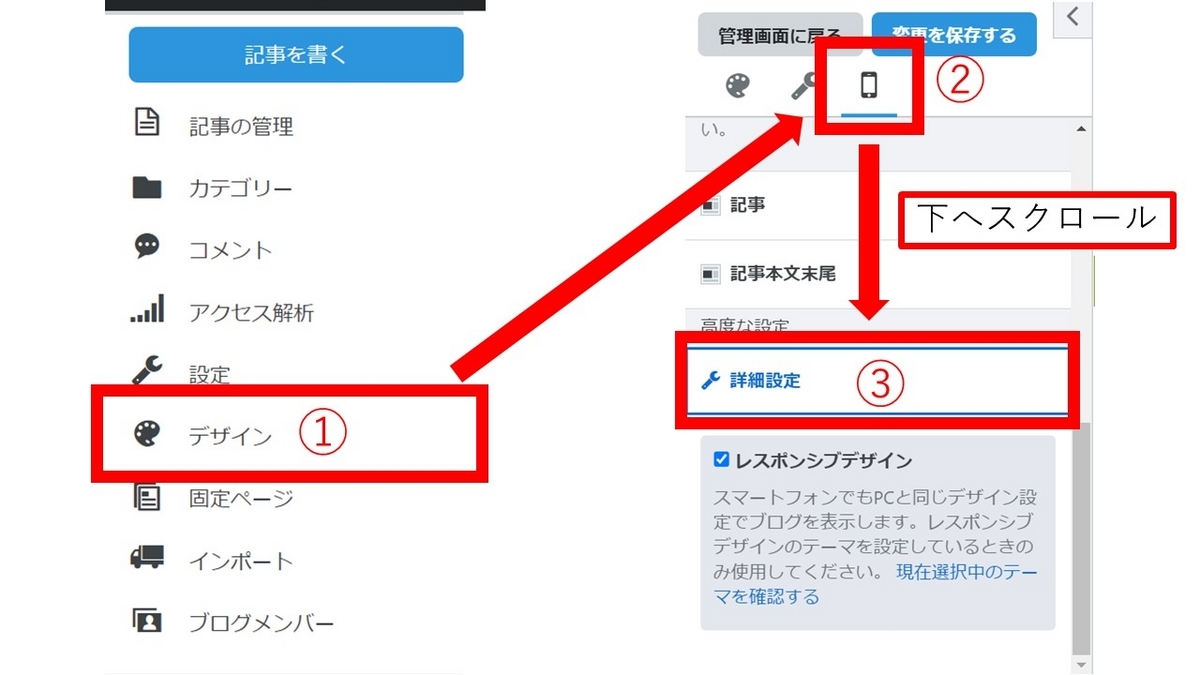
レスポンシブデザインか確認する
はてなブログに戻り
「デザイン」→「スマートフォン」→「詳細設定」で確認ができます。

レスポンシブデザインにチェックがついていることを確認してください。
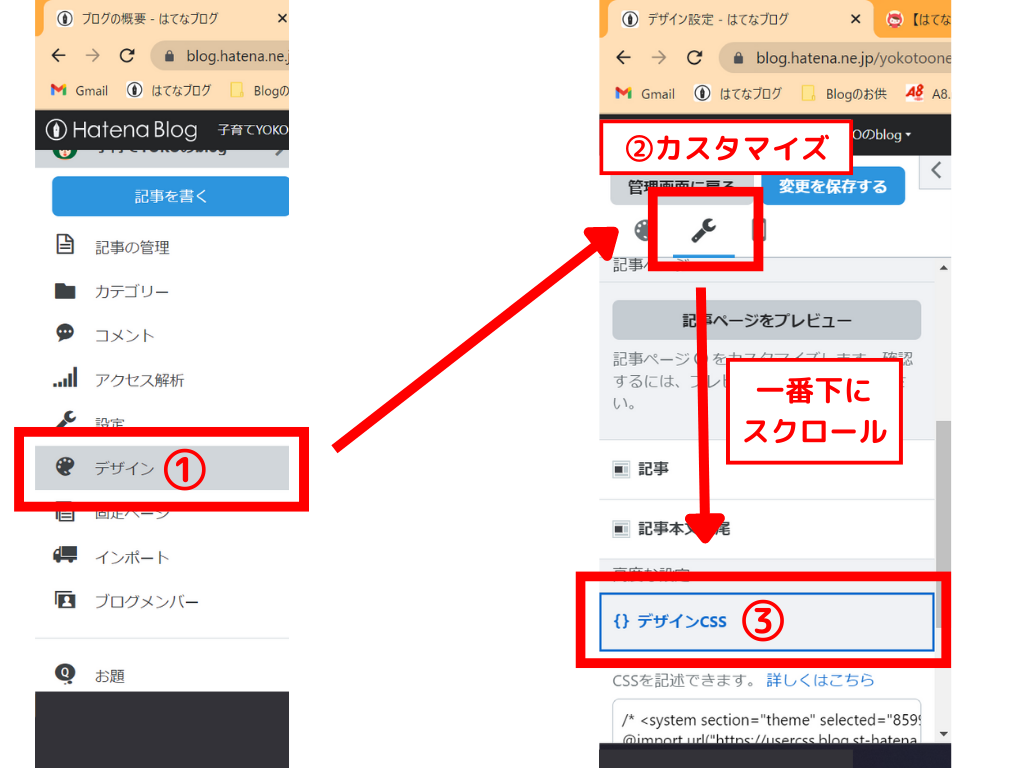
【その3】デザインCSSに貼り付ける
はてなブログへ戻り
「デザイン」→「カスタマイズ」→「デザインCSS」で進みましょう。

これで下準備完成です。
では「アプリーチ」のサイトに戻り
紹介したいアプリをブログに埋め込みましょう。
アプリを埋め込もう

ブログにアプリを埋め込んでいきます。
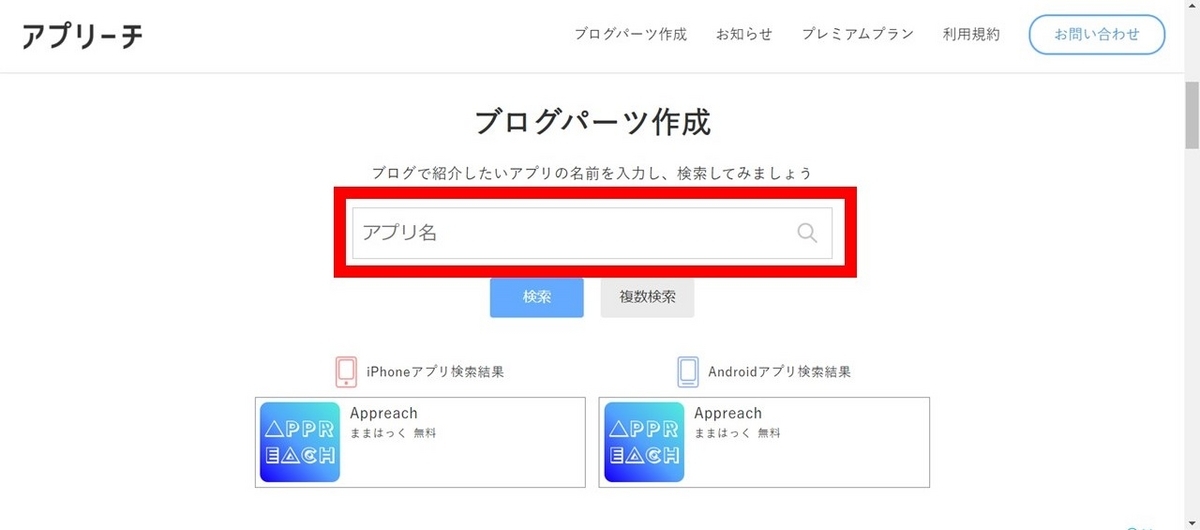
【その1】貼り付けるアプリ名を入力する
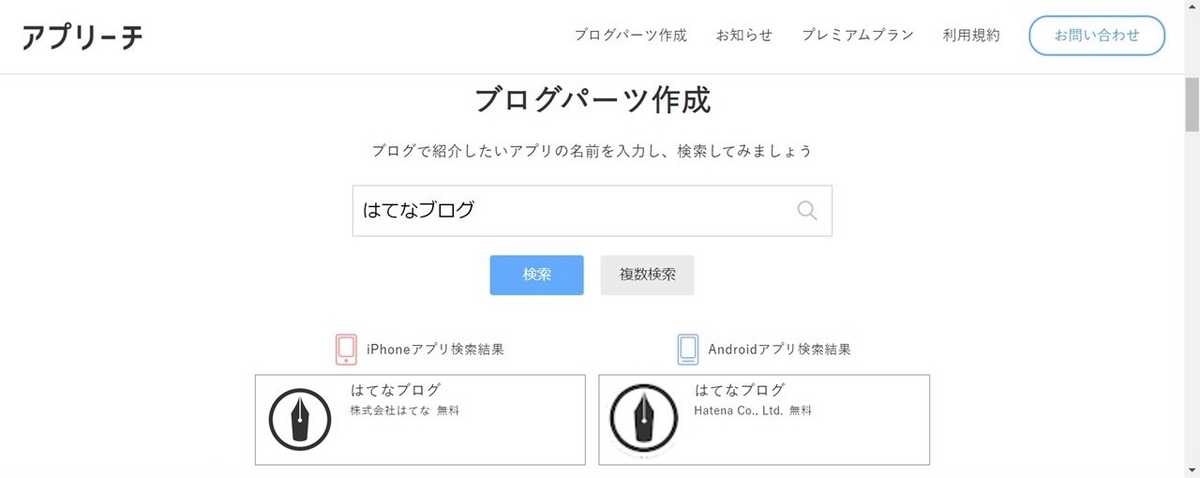
アプリーチのトップ画面を下へ少しスクロールすると
アプリ名の入力ボックスが現れます。

このボックスにアプリ名を入力し、検索をクリックしましょう。
管理人は「はてなブログ」と入れ検索をクリックしました。

下にiPhoneやAndroidアプリが現れましたね。
【その2】HTMLコードをコピーする
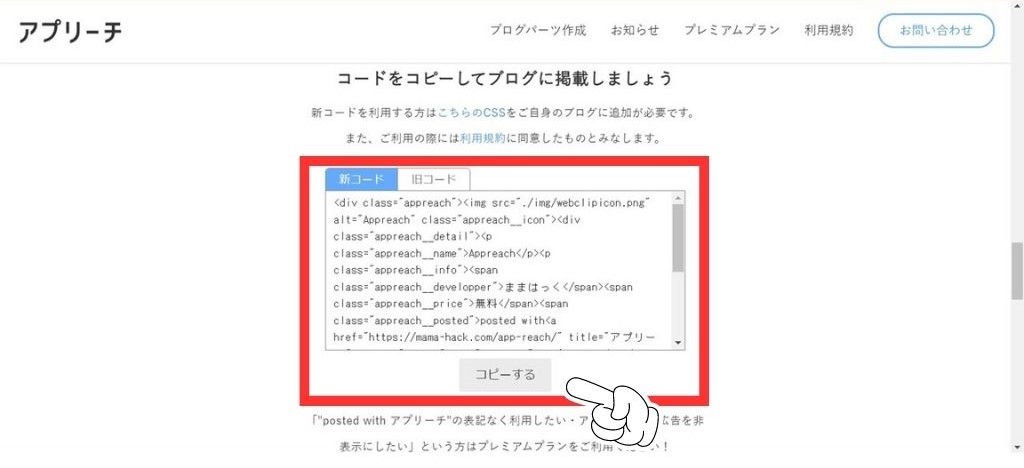
iPhoneやAndroidアプリが現れた画面を下へスクロールします。
するとHTMLコードをコピーできる部分が見えました。

これをコピーして
はてなブログへ戻ります。
【その3】HTML編集に貼り付ける
編集見たままではなく、HTML編集の貼り付けたい位置にペーストしましょう。
できましたか?
プレビューでぜひご確認ください。
まとめ
ブログにアプリを貼り付けてみました。
その手順は
CSSコードをデザインCSSへコピー
サイトでアプリを入力しHTMLコードをコピー
自身のサイトに貼り付け
でしたね。
初心者にも簡単にできそうな操作だったではないでしょうか?
これでオススメしたいアプリをブログで紹介できますね。

